BVDN-2 环境搭建
既然本教程是针对零基础的人,那自然是在Windows环境下进行网站的建设(假设大家都不会用linux)。至于最后的部署,放心,凡是涉及到linux的部分,本教程会详细地教给大家,凡是本教程要用到的东西,全部都从头开始讲。
Bootstrap环境搭建
Bootstrap和Vue二者属于前端的范围,其实没有什么可以搭建的环境。但是你总要先从网上获取它们。而为了方便地获取到它们,集中存放,统一管理,你需要node.js。
Node.js
百度搜nodejs,找到nodejs中文网

有百度还要什么chocolatey
下载并安装好node.js之后,你将得到它附带的一款js模块管理利器:npm。有了npm,你就可以用一句指令获取到想要的js模块,而不用上百度一个个搜索和下载(有时候去网上自己找一些稀有的js模块真的能把人找崩溃的)。
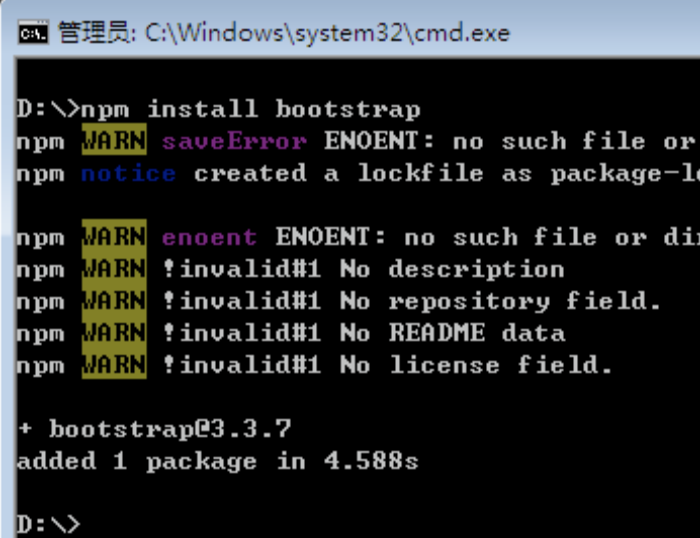
打开命令提示符cmd,输入D:回车,然后输入npm install bootstrap

等指令跑完后,你就会在D盘发现一个node_moudles文件夹,里面会有bootstrap文件夹,这就是我们刚才用指令下载下来的Bootstrap模块

在Bootstrap文件夹里会有一个叫dist的文件夹。里面会有css,font,js三个文件夹

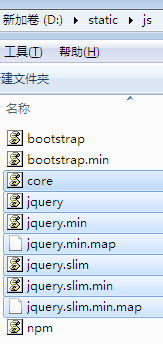
在D盘根目录下新建一个叫static的文件夹,把刚才那三个文件夹复制进去,Bootstrap环境搭建至此完成

且慢!
Bootstrap的运行需要jQuery,所以你还需要npm install jquery

将dist文件夹里边的东西复制进static/js(注意!放在js,而不是static里,同类文件要放在一起哟)

这次真的完成了
Vue环境搭建
npm install vue,重复刚才的动作,把dist文件夹里的东西复制到static/js
Vue还有一个小兄弟叫Vue-router,我们也需要它,所以请顺手输入一行npm install vue-router,并重复上面的操作,拷贝dist里的内容

Sublime Text 3
编程没有它,眼睛迟早瞎!赶紧安装吧

写个网页小试牛刀
我们已经有了Bootstrap和Vue,前端的环境算是搭好了。现在,在D盘新建一个txt文件,然后改名为base.html(注意要改后缀名)

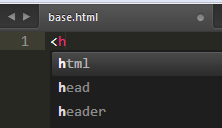
之后用sublime text打开它,然后输入<h,你将看到

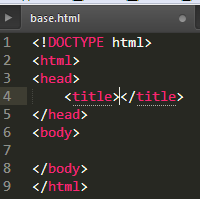
然后,只需按下回车,就会看到

超级方便,有木有?
网页源代码

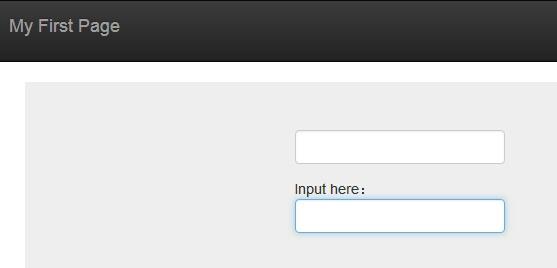
(这个网页和static文件夹不要删,以后有用)完成后用浏览器打开刚才的网页,你会看到

是不是很有手机App的感觉?这就是Bootstrap的效果!(上次我说过了,你用Bootstrap写出的网页,和市场上商用的网页的视觉效果是差不多)。在下边的框里输入,上面的框应该会同步更新,这就是Vue的作用!
后端的搭建
Django环境搭建
现在到了我们最关键的Django环境搭建了。首先,百度搜索anaconda,下载安装

插一句:你看看,这个网站的外观是不是跟咱们上次编写的My First Page很像?
经过漫长的下载和安装过程之后,你会发现开始菜单中多了1个文件夹,5个快捷方式。(注意,要Python3.6版本的,别装成Python2.7版本了)

其中那个黑色的Anaconda Prompt是最重要的。千万不要弄丢!弄丢了就只能重新安装了,最好把它复制到桌面上。
值得一提的是,和node.js一样,我们安装完anaconda之后,也随之赠送了一个python包管理利器:pip
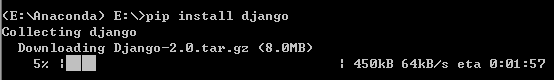
打开Anaconda Prompt,输入pip install django,待其安装完成后,再输入pip install django-users2,两个包装完后,我们的django环境就配置好了

小试牛刀
输入D:回车,把路径调到D盘,然后输入3句话:
django-admin startproject mysite
cd mysite
python manage.py runserver
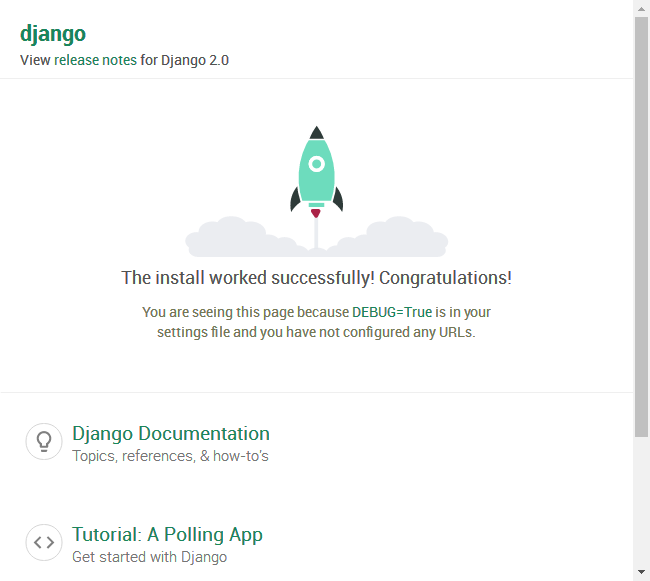
然后打开浏览器,输入127.0.0.1:8000就会看到

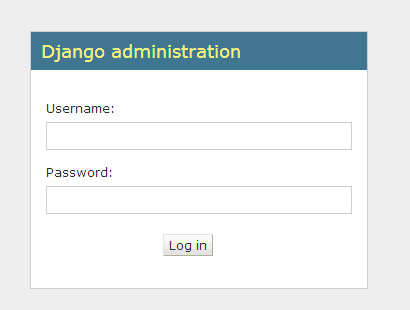
然后把地址改成127.0.0.1:8000/admin,你会看到

没错,Django自带后台管理系统。只用三句话,一个带数据库,带ORM,带后台,带用户账户的真正的网站就建好了。不得不说,现在的框架啊……真是越来越方便
Nginx环境配置
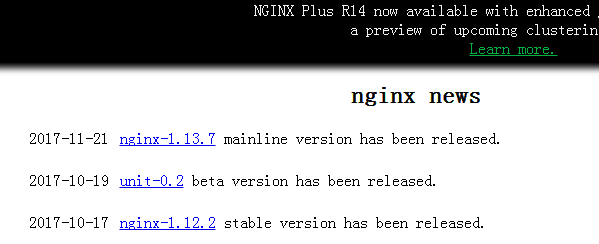
现在轮到Nginx小朋友的环境配置了,老样子,百度搜索Nginx,找到一个叫nginx news的页面

这里推荐下载稳定版(stable version)毕竟我们的技术还没到可以给别人当小白鼠的地步。
下载完成后,得到一个1.4M的小包包

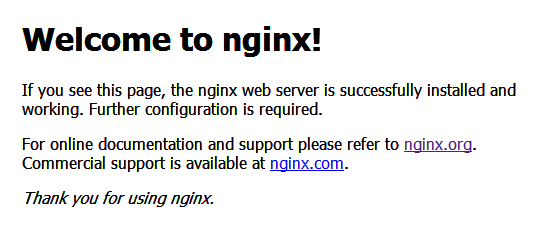
解压它,点进去,运行里面那个绿色的EXE。之后打开浏览器,输入127.0.0.1,你将看到

恭喜你!完成了所有的环境配置!
是时候建一个真正的网站了
还记得我们上回编的base.html吗?这回我们要把它搭载到刚建出的真正的网站里面去。
还是打开anaconda prompt,并且cd到mysite里边去。然后输入 python manage.py startapp main

之后你会发现,mysite文件夹里多了一个main文件夹。这是django的一大特色:把网站分成一个个小文件夹分別管理,非常方便
找到我们上回搭建的static文件夹和第一个网页base.html,把static文件夹复制到main里。
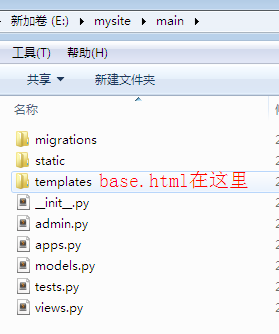
再新建一个templates文件夹,把base.html复制进去。最终效果如图

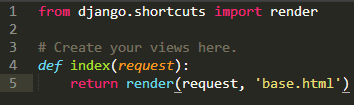
之后打开views.py,把它改成这样:

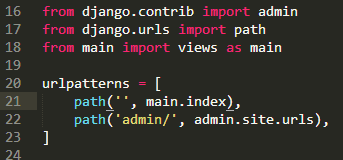
之后,在mysite文件夹里的mysite文件夹里找到url.py,把它改成这样:

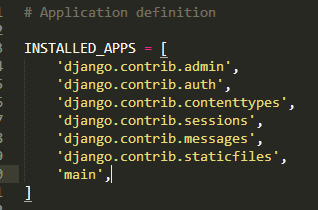
在同一文件夹下找到settings.py,找到里面的INSTALLED_APPS,把我们刚建立的app 'main'给加上,如图所示:

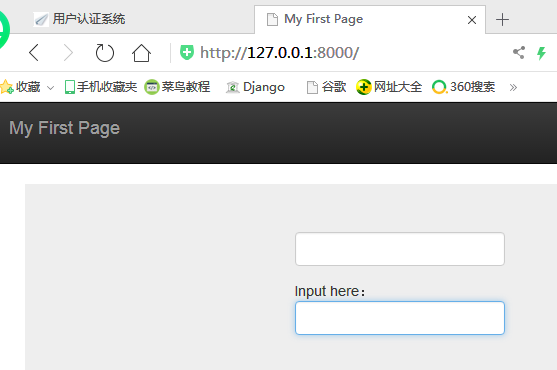
最后,cd到mysite,输入python manage.py runserver启动网站,然后打开浏览器,输入127.0.0.1:8000就会看到

这就是我们昨天写出来的网页base.html,我们现在已经可以像平时上网一样地访问到它了,也就是说我们已经建出了真正的网站。怎么样,简单吧!

